オリジナルスキンを作ろう!【基礎編】 [オリジナルスキン作成]
先月からカスタムスキン編集が出来るようになりましたが、あまりの不親切さにビックリ!
幸い私はCSSの編集に抵抗はないのですが、初めてCSSを見る方も多いと思います。
せめてタイトル部に愛犬の写真を貼り付けたい!
と思っても、カスタム用スキンはどうも女性向きではなく、大幅改造が必要そうで、躊躇している方も多いはず。
そ・こ・で!
簡単ですが、少しだけでもお手伝いが出来たらな、と。
興味のある方は、どうぞ。
<基礎知識>
■ CSSとは
ブログを含むHTMLで書かれたHPなどのレイアウトやデザインなどの見た目を決めるツールのようなものです。記述方法はテキストで、もし記述方法が間違っていたら無視されるだけなので、これによってブログが壊れる心配はありません。ですから、思い切ってトライしてみて大丈夫です。
その代わりに、思ったとおりにならないとか、レイアウトが崩れたりとかいうこともよくあるので、変更はイッキにやってしまわず、ターゲットを決めて一つ一つ自分の思い通りになってることを確認しながら進めていきましょう。
間違った!と思ったら、すぐさま変更箇所を元に戻すか、カスタムスキン編集ページの「前回保存した状態に戻す」ボタンをポチっとする(※)ことをオススメします。
※ 訂正
「保存」ボタンを押した後は「前回保存した状態に戻す」ボタンを押しても前の状態に戻すことはできません。
尚、必ず半角英数字で記入しなければならない決まりなので、予め入力を「半角英数」にしてから始めてください。
■ 色
変更する前に、基本の色を決めましょう。
色は、色の名前、もしくは数字(#RGB)で指定します。ここでは後者で指定することにします。
例えば、blackは[#000000]、whiteは[#FFFFFF]、redは[#FF0000]、greenは[#00FF00]、blueは[#0000FF]です。
これでは微妙な色合いがわからないので、良かったら下記のカラーサンプルをご利用ください。私が過去に作ったものです。
参考:カラーサンプル
■ スタイルの設定
本当は「属性」とかいう言い方をしますが、ここでは簡単に「スタイルの設定」と表現することにします。
例えば、こういう行があります。
.entry {
margin-top:20px;
}
これは、HTML(HPを構成するための基本部分)に「entry」というグループの名前を付けていて、そのスタイルを{ }内で設定出来るようになっています。
「.entry」という名は変えられません。変えられるのは{ }の中だけです。
{ }内は基本的に
○○○:△△△;
という書き方をします。
○○○は予め決められているスタイルで、△△△はその値です。
一つのスタイルに複数の値を設定できる場合は、区切りは「半角スペース」です。しかし、稀にカンマ「,」で区切られることもあります。
尚、スタイルの項目に順序はありませんが、同じ名前を持つグループの中に同じスタイルが二つ以上設定された場合、最後の行が有効になります。
この性質を利用して、編集中は同じスタイルを二行設定すると元の値に戻しやすいです。
例:margin-topの値を20pxから30pxに変更してみる。
.entry {
margin-top:20px;
margin-top:30px; ← こちらの設定が上書きされる
}
これで思い通りのデザインになったら、上の行は消してくださいね。あとで混乱しますから。
■ スタイルの種類
スキンのカスタマイズに使いそうなスタイルをいくつか挙げておきます。
【color】
テキスト(文字)の色を指定します。
例:文字をグレーにします。
color:#808080;
【background】
背景を設定します。
色を指定する場合と、画像を設定する場合、そしてそれら両方の設定が出来ます。
例:画像(bbb.jpg)を繰り返し表示させます。
background:url(bbb.jpg);
例:背景に色(黄色)と画像(aaa.jpg)の両方を指定します。画像は繰り返さず一度だけ表示し、位置は右寄せにします。
background:#FFFF00 url(aaa.jpg) no-repeat right center;
タイトル部に写真を貼り付ける場合は、このスタイルを使って背景に画像を設定することになります。
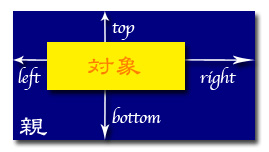
【margin】
先に出てきた「entry」をグループと言いましたが、本当は「ボックス要素」とかいう言い方をします。各々に別の背景色を付ければ見えてきますが、実はブログはこのボックス要素がいくつか集まって構成されています。それらが上下にいくつか重なっているとイメージするとわかりやすいと思います。下にあるボックスは、上にあるボックスの「親要素」という言い方をします。
難しくなってきましたね。わからなかったら、読み進めて大丈夫です。なんとかなります。
marginというスタイルは、親要素(下にあるボックス)と対象となるボックスの上下左右の間隔(マージン)を設定します。

マージンの設定方法や、マージンを設定するときの単位がいくつかありますが、ここではイメージしやすいものを紹介します。
例:上下左右のマージンを一括で10pxに設定する。
margin:10px;
例:上下左右のマージンをそれぞれ、0、10、20、30pxに設定する。
margin-top:0px;
margin-bottom:10px;
margin-left:20px;
margin-right:30px;
ここで、「px」は単位です。必ず付けましょう。
それと前にも述べましたが、記述方法、つまり、スペルが間違っていたら変化が起こらないので、あれ?変わらないな?と思ったらまずスペルチェックをしてください。
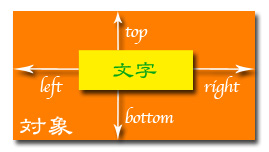
【padding】
非常にmarginと似ていますが、こちらは対象となるボックスとその枠内の文字との上下左右の間隔(パディング)を設定します。

パディングの設定方法や、パディングを設定するときの単位がいくつかありますが、ここではイメージしやすいものを紹介します。
例:上下左右のパディングを一括で10pxに設定する。
padding:10px;
例:上下左右のパディングをそれぞれ、0、10、20、30pxに設定する。
padding-top:0px;
padding-bottom:10px;
padding-left:20px;
padding-right:30px;
ここで、「px」は単位です。必ず付けましょう。
marginと同様、スペルミスには気をつけてください。
【border】
borderは枠線の太さ、形、色を設定します。
例えば、こういう行があります。
border:1px solid #000080;
これは、ボックスの枠線を、1pxの太さの実線で表し、その色をネイビーに設定した場合です。
設定可能な形(スタイル)はいろいろありますが、ブラウザによって見え方が違うので、ここでは無難なものだけご紹介します。
none:枠なし
solid:直線
double:二重線
dotted:点線
また、上下左右個別に設定することも出来ます。
例:左側だけに二重線を付ける。
border-left:8px double #E3E3E3;
二重線の場合は少し太めに設定するのがポイントです。それ以外は1pxがシンプルでいいと思います。
上下左右のスタイルは、次のようになります。
border-top
border-bottom
border-left
border-right
これらのスタイルを上手に使うと、いろいろ楽しめますよ。
以上が今すぐ使えそうなスタイルです。
その他にも実践編でその都度説明するつもりです。
記述間違い、スペルミスに気を付けつつ、違ったと思ったらすぐ元に戻し、わからないところは消さないようにすれば大丈夫!
次回、実践編をお楽しみに。
※ 身近な初心者さんを対象としているため、難しい表現や設定方法は極力避けています。本記述の間違い等のご指摘は致命的でない限りお受けいたしません。
【準備編】に続きます。




 「
「


やほぉ〜
ふむふむ。
私もCSSに挑戦しようと思って開いてみたモノの
ぎょえ〜!!!って思い、即閉じた人間なので
初心者向けに判りやすく説明してもらえると
とっても嬉しいです。
実践編で一緒に作りながらやってみよぉ〜っと
すごく楽しみです!!!
by yukiinu (2007-02-09 00:13)
あ~りがと~う!!かほりんさん♪
知らなかったことや、わからなかったことがわかるように書いてあります!
んー、かゆいところに少しずつ手が届いてきた感じ。
『同じスタイルが二つ以上設定された場合、最後の行が有効になります。』ってところは「こういう説明が欲しかったんです!」でしたよ。
変えたいところをいちいち消して入力していたので、前がどうだったかもどこをどうしたいのかも仕舞にはわからなくなっちゃって。
もとの設定をまずは残して変更ができるなら、少し作業がしやすくなりますね。ほんとにありがとう♪
カラーサンプルもかほりんさんのはとてもわかりやすいです。ずうずうしくも使わせてもらいますね。
…またスキンを変えるつもりでいる、ですね、私。(笑)
by バウムクーヘン@ (2007-02-09 00:31)
かほりんさん、ありがとう~~。
今日はほろ酔いなので、明日再度真面目に真剣に読ませてもらいます。
私も、オリジナルスキン作りたいと思っていたので、。
本当に助かります。
まずは、スキン用のドッピーの写真撮らなきゃ、、(笑)
心強い記事を、、本当にありがとうございます!!感謝します!
by yukarin (2007-02-09 01:06)
プリントアウトして読みますφ(・ω・〃)
by けろこ (2007-02-09 01:28)
かほりんさんって、なんて親切なんでしょう!!
私はこのスキンカスタマイズにおいて、いちばん不親切だと思うのは、プレビューがないことだと思います。
保存する前に、プレビューができたら、いいですよね。
あと、やはりどのテンプレートからもカスタマイズできるようにして欲しいですね。このテンプレートを借りて、、、画像だけ変えたいとか。
かほりんさん、、、ついでにテンプレートも配布してくれないかな~(笑)
by kanamixx (2007-02-09 02:24)
かほりんさん。おはようございます。
かほりんさん。すごい!!
難しくて全然わからなかったけど、かほりんさんについて
頑張ってみようかなぁ!!
実践編楽しみだよ♪おバカな私でも理解できるかしら??
by robinぱぱ (2007-02-09 08:21)
かほりんさん、スゴイですね~!!
私は、機械オンチなので、専門用語とかもよくわからないので
嬉しいです♪
こんな私でもできるかしら??
今度時間があった時に試してみます☆
実践編もまたよろしくお願いします(^-^)
by なぴなぴ (2007-02-09 08:52)
* yukiinuさん *
ナイス&コメントありがとうございます!
楽しみにしてくれてる人がいると、私も張り合いが出るってもんです。
絶対不親切ですよね、あの説明じゃ!
ブログ教室で紹介されるかな〜と様子を見ていたんですが、それもなさそうなので踏み切りました。
手始めに自分のブログをいじってみたら、いや〜、正直イライラしましたよ、いろんな意味で。
by かほりん (2007-02-09 10:24)
* バウムクーヘン@さん *
ナイス&コメントありがとうございます!
おー、私は孫の手になってるわけですね!どこですか?ここですか?(笑)
カラーサンプルは、ここに載せてからソネブロにも掲載されてたことがわかりました。あちゃ〜。どちらか使いやすい方を使ってもらうってことで。(^^;;
バウムクーヘン@さんのスキンは完璧でしょ!
もう変える必要ないと思いますよ。すごくかわいいもんっ。
サンプルではオレンジ系にしたかったけど、バウムクーヘン@さんのところとかぶるから、今ピンク系にしようかブルー系にしようか悩み中。
by かほりん (2007-02-09 10:29)
* yukarinさん *
ナイス&コメントありがとうございます!
ほ、ほろ酔い?やだわぁ、のんべぇって。アハ。
感謝されちゃった♪アハ。
でも感謝するのはスキンが完成してからがいいかもですよ〜。
「やっぱや〜めたっ」って言っちゃうかもしれないから。(笑)
ドッピーちゃんの写真用意しておいて待っててくださいね!
出来ればライオンパパと一緒がいいかなぁ。(爆)
by かほりん (2007-02-09 10:31)
* kanamixxさん *
ナイス&コメントありがとうございます♪
プレビュー機能はかなり要望が多いみたいですね。
基本の機能だと思うのですが、何故つけなかったんでしょう?不思議。
でもね、私が一番イライラしたのは、保存するたびにテキストのカーソルが一番上に戻ってしまうこと。さっきの変更箇所はどこじゃ〜い!って怒りながらやってました。(^^;;
だから、プレビューより、編集画面は別に欲しいです。
で、イライラした私はどういう手段に出たかというと、HTMLとCSSをPCに保存して、PC上でやりました。
そうそう、テンプレート、欲しいですよね。
今あるスキンの「ここだけ変えたい!」が出来ないんですもん。
テンプレートの配布?
いや〜、私は技術はあってもセンスがないので無理です、無理!
センスを要するものはkanamixxさんにお任せしますよ〜。
やって!(^^)
by かほりん (2007-02-09 10:38)
* robinぱぱさん *
ナイス&コメントありがとうございます!
私についてきちゃいます?
どこ行くかわからないですよ?いい?
皆さんに期待されてて、なんだかプレッシャーを感じてきちゃいました。
でも初心者さんでもわかるように紹介したいと思います♪
by かほりん (2007-02-09 10:41)
* なぴなぴさん *
ナイス&コメントありがとうございます!
機械オンチか〜。私が男なら、なんでもやってあげたくなっちゃいます。
でも!ザンネンながら女なので、厳しいですよ!
自分でやりなさい!ってスパルタ教育です。ふふ。
by かほりん (2007-02-09 10:47)
* けろこさん *
コメントありがとうございます!
間違ってる可能性があるので、あまり熟読はしないように。(笑)
by かほりん (2007-02-09 10:50)
うわ~!!すごい詳しく書いてくれてる♪( ̄▽ ̄*)
これ印刷しようかな~♪
だって本当にあれだけじゃ、やり方がわからなくて。
すごい助かりますね☆
私も時間があるときにチャレンジしてみますね
by モコ (2007-02-09 19:49)
* モコさん *
ナイス&コメントありがとうございます!
うんうん、時間のあるときにゆっくりチャレンジしてみちゃってくださいな。
中途半端で辞めてしまうと、再開したときにわからなくなるかもしれないから。(^^;;
お役に立てたら嬉しいな〜。
by かほりん (2007-02-10 07:46)
* miumiuさん *
ナイスありがとうございます!
by かほりん (2008-04-25 18:04)